ผู้เขียน:
Morris Wright
วันที่สร้าง:
25 เมษายน 2021
วันที่อัปเดต:
1 กรกฎาคม 2024

เนื้อหา
วิธีที่ Photoshop จัดการกับข้อความนั้นมีประสิทธิภาพมาก แต่ก็มีบางครั้งที่ฟอนต์ที่คุณมีอยู่นั้นไม่น่าพอใจนัก หรือบางทีคุณอาจต้องการทำให้ตัวละครตัวใดตัวหนึ่งแตกต่างจากตัวละครที่เหลือเล็กน้อย แม้ว่าจะไม่สามารถเปลี่ยนฟอนต์ได้โดยตรง แต่คุณสามารถแปลงเป็นพา ธ แล้วใช้ประโยชน์จากเครื่องมืออันทรงพลังทั้งหมดของ Photoshop ได้ เราแสดงวิธีการทำงานที่นี่
ที่จะก้าว
 เปิด Photoshop พิมพ์ข้อความที่คุณต้องการแปลงเป็นโครงร่างหรือเปิดเอกสารที่มีอยู่ด้วยแบบอักษรอื่นที่ไม่ใช่รูปภาพ (บิตแมป)
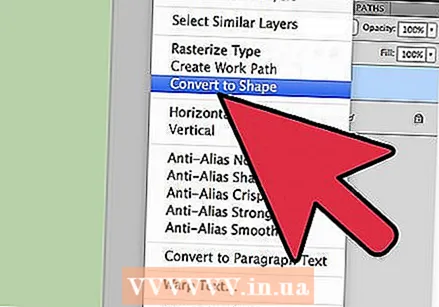
เปิด Photoshop พิมพ์ข้อความที่คุณต้องการแปลงเป็นโครงร่างหรือเปิดเอกสารที่มีอยู่ด้วยแบบอักษรอื่นที่ไม่ใช่รูปภาพ (บิตแมป)  คลิกขวาที่เลเยอร์ข้อความ วางเมาส์เหนือข้อความในเลเยอร์ข้อความ (ไม่ใช่ที่ [T] ใน Toolbox) แล้วคลิกขวาที่ข้อความนั้น จากเมนูบริบทให้เลือก แปลงเป็นรูปร่าง.
คลิกขวาที่เลเยอร์ข้อความ วางเมาส์เหนือข้อความในเลเยอร์ข้อความ (ไม่ใช่ที่ [T] ใน Toolbox) แล้วคลิกขวาที่ข้อความนั้น จากเมนูบริบทให้เลือก แปลงเป็นรูปร่าง. - ตอนนี้ข้อความของคุณได้รับเส้นทางแล้ว (มองเห็นได้ในหน้าต่างเส้นทาง)
 ใช้เครื่องมือ Direct Selection สามารถพบได้ทางด้านซ้ายของ Toolbox โดยคลิกที่ลูกศรหรือพิมพ์ "A" จากนั้นจะช่วยให้คุณสามารถเปลี่ยนแปลงโครงร่างของข้อความได้
ใช้เครื่องมือ Direct Selection สามารถพบได้ทางด้านซ้ายของ Toolbox โดยคลิกที่ลูกศรหรือพิมพ์ "A" จากนั้นจะช่วยให้คุณสามารถเปลี่ยนแปลงโครงร่างของข้อความได้  เปลี่ยนคุณสมบัติการเติม ที่ด้านบนของหน้าต่างคุณสามารถเลือกคุณสมบัติการเติมและโครงร่าง เปลี่ยนการเติมสีข้อความเริ่มต้นให้เป็นสีที่แตกต่างกันสำหรับแต่ละตัวอักษรผสมผสานไปตามตัวอักษรทั้งหมดมีโครงร่าง แต่ไม่มีการเติมเติมด้วยลวดลาย ฯลฯ ตัวเลือกการเติมมีให้เลือกมากมาย
เปลี่ยนคุณสมบัติการเติม ที่ด้านบนของหน้าต่างคุณสามารถเลือกคุณสมบัติการเติมและโครงร่าง เปลี่ยนการเติมสีข้อความเริ่มต้นให้เป็นสีที่แตกต่างกันสำหรับแต่ละตัวอักษรผสมผสานไปตามตัวอักษรทั้งหมดมีโครงร่าง แต่ไม่มีการเติมเติมด้วยลวดลาย ฯลฯ ตัวเลือกการเติมมีให้เลือกมากมาย  เปลี่ยนรูปร่างเค้าร่าง ใช้การเลือกโดยตรงเพื่อเปลี่ยนโครงร่างของแบบอักษรเพื่อสร้างรูปแบบต่างๆในข้อความมาตรฐาน คลิกและลากจุดยึดแต่ละจุดหรือเลือกหลายจุดพร้อมกันและทำการปรับเปลี่ยนให้ใหญ่ขึ้นตามต้องการ
เปลี่ยนรูปร่างเค้าร่าง ใช้การเลือกโดยตรงเพื่อเปลี่ยนโครงร่างของแบบอักษรเพื่อสร้างรูปแบบต่างๆในข้อความมาตรฐาน คลิกและลากจุดยึดแต่ละจุดหรือเลือกหลายจุดพร้อมกันและทำการปรับเปลี่ยนให้ใหญ่ขึ้นตามต้องการ  แยกโครงสร้างจดหมาย ตัวอย่างเช่นหากต้องการลบเครื่องหมายเต็มของตัวอักษร "i" ให้ทำดังต่อไปนี้:
แยกโครงสร้างจดหมาย ตัวอย่างเช่นหากต้องการลบเครื่องหมายเต็มของตัวอักษร "i" ให้ทำดังต่อไปนี้: - เลือก Direct Select คลิกและลากบนจุดยึดที่คุณต้องการเปลี่ยนหรือลบ ใช้ Shift-Click เพื่อเลือกจุดที่ไม่อยู่ติดกันหลายจุดพร้อมกัน จากนั้นคุณสามารถแก้ไขจุดเหล่านั้นเป็นกลุ่มหรือกด Delete เพื่อลบส่วนนั้นของรูปร่าง
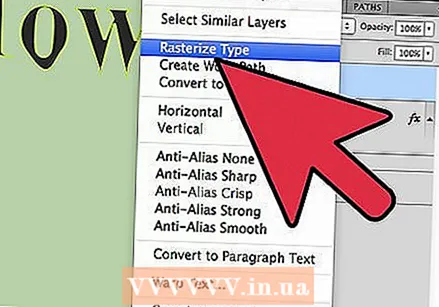
- คุณยังสามารถแปลงข้อความเป็น "บิตแมป" ซึ่งคุณสามารถแก้ไขได้เช่นเดียวกับภาพอื่น ๆ คลิกขวาที่ข้อความในเลเยอร์ข้อความแล้วเลือก แปลงเป็นพิกเซล. ตอนนี้ข้อความไม่สามารถแก้ไขเป็นเลเยอร์ข้อความได้อีกต่อไปแล้ว (ขนาดฟอนต์ลักษณะ ฯลฯ ) แต่ตอนนี้คุณสามารถระบายสีลบข้อมูลและอื่น ๆ ได้
- เพียงแค่ทำสำเนาของเลเยอร์ข้อความก่อนทำการเปลี่ยนแปลงใด ๆ ในกรณีที่คุณต้องการเปลี่ยนข้อความต้นฉบับในอนาคต
เคล็ดลับ
- นี่เป็นคุณสมบัติที่ทรงพลังมาก ไม่เพียง แต่คุณสามารถใช้ประโยชน์สูงสุดจากข้อความเวกเตอร์ด้วยวิธีนี้ (เติมง่ายความสามารถในการแก้ไขและปรับรูปร่างข้อความตามที่คุณต้องการ ฯลฯ ) แต่คุณยังมีอิสระในการปรับแต่งข้อความของคุณให้มีขนาดใดก็ได้ เพื่อปรับขนาด คุณสามารถทำให้มันมีขนาดใหญ่มากหรือเล็กมากหรือบางอย่างที่อยู่ตรงกลางและทั้งหมดนี้โดยไม่สูญเสียคุณภาพเช่นเดียวกับในกรณีของข้อความบิตแมป
คำเตือน
- เมื่อข้อความถูกแปลงเป็นโครงร่างแล้วข้อความนั้นจะไม่ใช่แบบอักษรอีกต่อไป ...เป็นวัตถุดังนั้นจึงไม่สามารถเปลี่ยนข้อความหรือแบบอักษรได้อีกต่อไป (ขนาดตัวเอียง ฯลฯ )