ผู้เขียน:
Mark Sanchez
วันที่สร้าง:
28 มกราคม 2021
วันที่อัปเดต:
1 กรกฎาคม 2024

เนื้อหา
- ขั้นตอน
- วิธีที่ 1 จาก 3: วิธีคัดลอกและวางลิงก์
- วิธีที่ 2 จาก 3: วิธีเพิ่มไฮเปอร์ลิงก์ไปยังอีเมล
- วิธีที่ 3 จาก 3: วิธีสร้างลิงก์โดยใช้โค้ด HTML
- เคล็ดลับ
- คำเตือน
บทความนี้จะแสดงวิธีสร้างลิงก์ไปยังเนื้อหาออนไลน์ในรูปแบบต่างๆ คุณสามารถคัดลอกและวางที่อยู่เว็บไซต์เพื่อสร้างลิงก์ไปยังเว็บไซต์ คุณสามารถเพิ่มลิงก์ไปยังอีเมลและซ่อนที่อยู่ใต้ข้อความได้ คุณสามารถวางลิงก์บนเว็บไซต์โดยใช้โค้ด HTML
ขั้นตอน
วิธีที่ 1 จาก 3: วิธีคัดลอกและวางลิงก์
 1 ไปที่หน้าเว็บที่คุณต้องการเชื่อมโยงไป หากต้องการลิงก์ไปยังหน้าใดหน้าหนึ่งบนเว็บไซต์ คุณต้องเปิดหน้านั้นก่อน
1 ไปที่หน้าเว็บที่คุณต้องการเชื่อมโยงไป หากต้องการลิงก์ไปยังหน้าใดหน้าหนึ่งบนเว็บไซต์ คุณต้องเปิดหน้านั้นก่อน  2 เน้นที่อยู่หน้าเว็บ ในการดำเนินการนี้ ให้คลิกที่อยู่เว็บเพจที่ด้านบนของเว็บเบราว์เซอร์ของคุณ
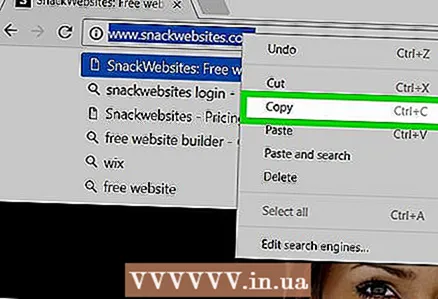
2 เน้นที่อยู่หน้าเว็บ ในการดำเนินการนี้ ให้คลิกที่อยู่เว็บเพจที่ด้านบนของเว็บเบราว์เซอร์ของคุณ  3 คัดลอกที่อยู่ สำหรับสิ่งนี้:
3 คัดลอกที่อยู่ สำหรับสิ่งนี้: - บนอุปกรณ์พกพา คลิก "คัดลอก" เมื่อได้รับแจ้ง คุณอาจต้องกดที่อยู่ค้างไว้หรือแตะเลือกทั้งหมด
- บนคอมพิวเตอร์ คลิก Ctrl+ค (บน Windows) หรือ ⌘ คำสั่ง+ค (บน Mac OS X) หลังจากไฮไลต์ที่อยู่
 4 ค้นหาตำแหน่งที่จะแทรกลิงก์ คุณสามารถดำเนินการนี้ในช่องข้อความใดก็ได้ (เช่น ในเอกสาร Microsoft Word ในแอปรับส่งข้อความของสมาร์ทโฟน เป็นต้น)
4 ค้นหาตำแหน่งที่จะแทรกลิงก์ คุณสามารถดำเนินการนี้ในช่องข้อความใดก็ได้ (เช่น ในเอกสาร Microsoft Word ในแอปรับส่งข้อความของสมาร์ทโฟน เป็นต้น)  5 วางลิงก์ สำหรับสิ่งนี้:
5 วางลิงก์ สำหรับสิ่งนี้: - บนอุปกรณ์พกพา กดกล่องข้อความค้างไว้ แล้วแตะ วาง เมื่อได้รับแจ้ง
- บนคอมพิวเตอร์ คลิกที่กล่องข้อความแล้วคลิก Ctrl+วี (บน Windows) หรือ ⌘ คำสั่ง+วี (บน Mac OS X)
 6 ตรวจสอบว่าลิงก์ใช้งานได้หรือไม่ เมื่อคุณโพสต์ลิงก์แล้ว ให้คลิกที่ลิงก์เพื่อให้แน่ใจว่าคุณไปยังหน้าที่ถูกต้อง
6 ตรวจสอบว่าลิงก์ใช้งานได้หรือไม่ เมื่อคุณโพสต์ลิงก์แล้ว ให้คลิกที่ลิงก์เพื่อให้แน่ใจว่าคุณไปยังหน้าที่ถูกต้อง - โดยปกติ ลิงก์จะถูกขีดเส้นใต้เมื่อคุณวางเมาส์เหนือลิงก์และเปลี่ยนสีเมื่อคุณคลิก
วิธีที่ 2 จาก 3: วิธีเพิ่มไฮเปอร์ลิงก์ไปยังอีเมล
 1 คัดลอกที่อยู่เว็บไซต์. ไฮเปอร์ลิงก์คือลิงก์ไปยังเว็บไซต์ที่มีที่อยู่ซ่อนอยู่ใต้ข้อความ ใช้ไฮเปอร์ลิงก์เมื่อคุณต้องการลิงก์ไปยังหน้าเว็บ แต่อย่าแทรกที่อยู่ของหน้าเว็บลงในข้อความ
1 คัดลอกที่อยู่เว็บไซต์. ไฮเปอร์ลิงก์คือลิงก์ไปยังเว็บไซต์ที่มีที่อยู่ซ่อนอยู่ใต้ข้อความ ใช้ไฮเปอร์ลิงก์เมื่อคุณต้องการลิงก์ไปยังหน้าเว็บ แต่อย่าแทรกที่อยู่ของหน้าเว็บลงในข้อความ  2 เปิดเมลบ็อกซ์บนคอมพิวเตอร์ของคุณ บริการอีเมลส่วนใหญ่อนุญาตให้คุณเพิ่มไฮเปอร์ลิงก์ไปยังอีเมลได้ แต่ต้องทำบนไซต์บริการอีเมล ไม่ใช่ในแอปบนอุปกรณ์เคลื่อนที่
2 เปิดเมลบ็อกซ์บนคอมพิวเตอร์ของคุณ บริการอีเมลส่วนใหญ่อนุญาตให้คุณเพิ่มไฮเปอร์ลิงก์ไปยังอีเมลได้ แต่ต้องทำบนไซต์บริการอีเมล ไม่ใช่ในแอปบนอุปกรณ์เคลื่อนที่ - หากคุณยังไม่ได้ลงชื่อเข้าใช้กล่องจดหมายของคุณ ให้ป้อนที่อยู่อีเมลและรหัสผ่านของคุณ
- ไม่มีไฮเปอร์ลิงก์ใน Outlook
 3 เปิดหน้าต่างจดหมายใหม่ การกระทำของคุณขึ้นอยู่กับบริการอีเมล:
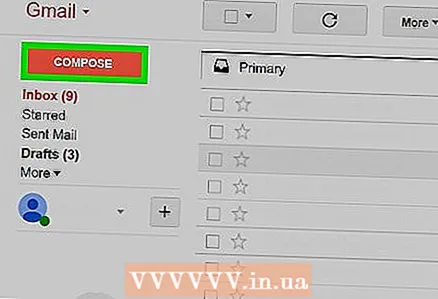
3 เปิดหน้าต่างจดหมายใหม่ การกระทำของคุณขึ้นอยู่กับบริการอีเมล: - Gmail: คลิก "เขียน" ที่ด้านบนซ้ายของหน้า
- Yahoo: คลิก “เขียน” ที่ด้านบนซ้ายของหน้า
- แอปเปิ้ลเมล: คลิกที่ไอคอน
 ที่ด้านบนของหน้า
ที่ด้านบนของหน้า
 4 คลิกที่ฟิลด์ที่คุณป้อนข้อความของจดหมาย กล่องข้อความนี้อยู่ใต้บรรทัดเรื่อง ตอนนี้คุณสามารถสร้างไฮเปอร์ลิงก์ได้
4 คลิกที่ฟิลด์ที่คุณป้อนข้อความของจดหมาย กล่องข้อความนี้อยู่ใต้บรรทัดเรื่อง ตอนนี้คุณสามารถสร้างไฮเปอร์ลิงก์ได้  5 คลิกที่ไอคอนไฮเปอร์ลิงก์ สำหรับบริการอีเมลส่วนใหญ่ ไอคอนนี้ดูเหมือนลิงก์สองลิงก์ในห่วงโซ่ และมักจะอยู่ที่ด้านล่างของหน้าต่างข้อความใหม่ เปิดหน้าต่างไฮเปอร์ลิงก์
5 คลิกที่ไอคอนไฮเปอร์ลิงก์ สำหรับบริการอีเมลส่วนใหญ่ ไอคอนนี้ดูเหมือนลิงก์สองลิงก์ในห่วงโซ่ และมักจะอยู่ที่ด้านล่างของหน้าต่างข้อความใหม่ เปิดหน้าต่างไฮเปอร์ลิงก์ - Apple Mail มีไอคอนไฮเปอร์ลิงก์รูป www ที่ด้านบนของหน้าต่างเมลใหม่
 6 วางที่อยู่เพจ คลิกกล่องข้อความลิงก์หรือไฮเปอร์ลิงก์ แล้วคลิก Ctrl+วี (บน Windows) หรือ ⌘ คำสั่ง+วี (บน Mac OS X)
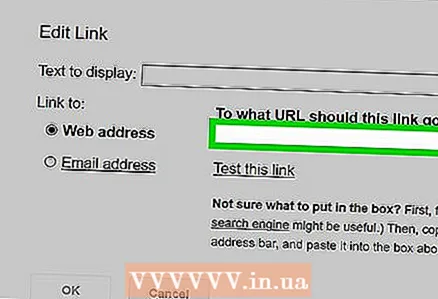
6 วางที่อยู่เพจ คลิกกล่องข้อความลิงก์หรือไฮเปอร์ลิงก์ แล้วคลิก Ctrl+วี (บน Windows) หรือ ⌘ คำสั่ง+วี (บน Mac OS X)  7 ป้อนข้อความสำหรับไฮเปอร์ลิงก์ ในกล่องข้อความที่แสดง ข้อความ หรือ http: // ให้ป้อนข้อความเพื่อซ่อนที่อยู่เว็บเพจ
7 ป้อนข้อความสำหรับไฮเปอร์ลิงก์ ในกล่องข้อความที่แสดง ข้อความ หรือ http: // ให้ป้อนข้อความเพื่อซ่อนที่อยู่เว็บเพจ - ตัวอย่างเช่น ในฟิลด์ที่ระบุ ให้ป้อนคำว่า "คลิกที่นี่" เพื่อสร้างลิงก์ไปยังหน้าที่เปิดขึ้นเมื่อผู้รับคลิกที่วลี "คลิกที่นี่"
 8 คลิกที่ ตกลง หรือ บันทึก. ไฮเปอร์ลิงก์จะถูกแทรกลงในเนื้อหาของจดหมาย ตอนนี้คุณสามารถป้อนข้อมูลอื่นๆ (ที่อยู่ผู้รับ หัวเรื่องอีเมล และอื่นๆ)
8 คลิกที่ ตกลง หรือ บันทึก. ไฮเปอร์ลิงก์จะถูกแทรกลงในเนื้อหาของจดหมาย ตอนนี้คุณสามารถป้อนข้อมูลอื่นๆ (ที่อยู่ผู้รับ หัวเรื่องอีเมล และอื่นๆ)
วิธีที่ 3 จาก 3: วิธีสร้างลิงก์โดยใช้โค้ด HTML
 1 เปิดตัวแก้ไขข้อความ เปิดโปรแกรมใดๆ ที่คุณสามารถป้อนและแก้ไขข้อความได้ (เช่น Microsoft Word หรือ Notepad)
1 เปิดตัวแก้ไขข้อความ เปิดโปรแกรมใดๆ ที่คุณสามารถป้อนและแก้ไขข้อความได้ (เช่น Microsoft Word หรือ Notepad)  2 ตรวจสอบให้แน่ใจว่าเนื้อหาที่คุณต้องการอยู่ในไซต์ของคุณ หากคุณต้องการเชื่อมโยงไปยังเนื้อหาในเว็บไซต์ของคุณ หน้าหรือองค์ประกอบที่ต้องการจะต้องอยู่ในเว็บไซต์ของคุณ
2 ตรวจสอบให้แน่ใจว่าเนื้อหาที่คุณต้องการอยู่ในไซต์ของคุณ หากคุณต้องการเชื่อมโยงไปยังเนื้อหาในเว็บไซต์ของคุณ หน้าหรือองค์ประกอบที่ต้องการจะต้องอยู่ในเว็บไซต์ของคุณ - ตัวอย่างเช่น หากคุณต้องการลิงก์ไปยังรูปภาพ รูปภาพนั้นต้องอยู่ในไซต์ของคุณ และคุณต้องทราบที่อยู่ของหน้าเว็บที่รูปภาพนั้นตั้งอยู่
 3 สร้างข้อความลิงก์ ต้องคลิกข้อความนี้เพื่อไปตามลิงก์ เพียงป้อนคำหรือวลีที่ต้องการในโปรแกรมแก้ไขข้อความ
3 สร้างข้อความลิงก์ ต้องคลิกข้อความนี้เพื่อไปตามลิงก์ เพียงป้อนคำหรือวลีที่ต้องการในโปรแกรมแก้ไขข้อความ - ตัวอย่างเช่น ป้อนคำว่า "ลิงก์" เพื่อให้ผู้ใช้คลิก
 4 ตัดข้อความลิงก์ในแท็ก ไฮเปอร์ลิงก์ถูกสร้างขึ้นโดยใช้แท็กเริ่มต้น "a>" ข้อความลิงก์ (เช่น "ลิงก์") และแท็กปิดท้าย (/ a>)
4 ตัดข้อความลิงก์ในแท็ก ไฮเปอร์ลิงก์ถูกสร้างขึ้นโดยใช้แท็กเริ่มต้น "a>" ข้อความลิงก์ (เช่น "ลิงก์") และแท็กปิดท้าย (/ a>) - ตัวอย่างเช่น ในขั้นตอนนี้ ลิงก์จะมีลักษณะดังนี้: a> ลิงก์ / a>
 5 เพิ่มแอตทริบิวต์ "href" ป้อน href = ภายในแท็กเปิดเพื่อระบุวัตถุประสงค์ของไฮเปอร์ลิงก์ แอตทริบิวต์ "href" บอกเบราว์เซอร์ว่าจะเปลี่ยนเส้นทางผู้ใช้ไปที่ใดเมื่อคลิกลิงก์
5 เพิ่มแอตทริบิวต์ "href" ป้อน href = ภายในแท็กเปิดเพื่อระบุวัตถุประสงค์ของไฮเปอร์ลิงก์ แอตทริบิวต์ "href" บอกเบราว์เซอร์ว่าจะเปลี่ยนเส้นทางผู้ใช้ไปที่ใดเมื่อคลิกลิงก์ - ตัวอย่างเช่น ในขั้นตอนนี้ ลิงก์จะมีลักษณะดังนี้: a href => link / a>
 6 ป้อนที่อยู่เว็บไซต์ ระหว่าง "href =" และ ">" ให้ป้อนที่อยู่เว็บไซต์โดยใส่เครื่องหมายคำพูด ที่อยู่อาจเป็นที่อยู่หน้าของเว็บไซต์ของคุณหรือที่อยู่ของเว็บไซต์อื่น
6 ป้อนที่อยู่เว็บไซต์ ระหว่าง "href =" และ ">" ให้ป้อนที่อยู่เว็บไซต์โดยใส่เครื่องหมายคำพูด ที่อยู่อาจเป็นที่อยู่หน้าของเว็บไซต์ของคุณหรือที่อยู่ของเว็บไซต์อื่น - ตัวอย่างเช่น ลิงก์ YouTube จะมีลักษณะดังนี้: a href = "https://www.youtube.com"> ลิงก์ / a>
 7 ส่งลิงค์ของคุณ หากต้องการโพสต์ลิงก์ในเว็บไซต์ของคุณ คุณต้องเข้าถึงโค้ด HTML ของเว็บไซต์คัดลอกลิงค์; การทำเช่นนี้ เลือกและกด Ctrl+ค (บน Windows) หรือ ⌘ คำสั่ง+ค (บน Mac OS X) ตอนนี้วางลิงก์ลงในโค้ด HTML ของหน้า เมื่อต้องการทำเช่นนี้ คลิก Ctrl+วี หรือ ⌘ คำสั่ง+วี.
7 ส่งลิงค์ของคุณ หากต้องการโพสต์ลิงก์ในเว็บไซต์ของคุณ คุณต้องเข้าถึงโค้ด HTML ของเว็บไซต์คัดลอกลิงค์; การทำเช่นนี้ เลือกและกด Ctrl+ค (บน Windows) หรือ ⌘ คำสั่ง+ค (บน Mac OS X) ตอนนี้วางลิงก์ลงในโค้ด HTML ของหน้า เมื่อต้องการทำเช่นนี้ คลิก Ctrl+วี หรือ ⌘ คำสั่ง+วี.
เคล็ดลับ
- ไฮเปอร์ลิงก์มีประโยชน์เมื่อคุณต้องการสร้างรายการแหล่งที่มาแล้วส่งทางอีเมล
คำเตือน
- ก่อนโพสต์ลิงก์ โปรดตรวจสอบอีกครั้งว่าคุณป้อนถูกต้อง อักขระที่ขาดหายไปจะส่งผลให้ลิงก์ไม่ทำงาน