
เนื้อหา
การแสดงความคิดเห็นเกี่ยวกับโค้ดจะไม่เพียงแต่ช่วยให้คุณเข้าใจถึงสิ่งที่คุณทำที่นี่ แต่ยังช่วยให้ผู้อื่นทำงานกับโค้ดของคุณได้ง่ายขึ้นอีกด้วย นอกจากนี้ ด้วยการแสดงความคิดเห็น คุณสามารถปิดใช้งานส่วนต่างๆ ของโค้ดที่คุณยังไม่เสร็จสิ้นได้อย่างรวดเร็ว แต่ได้เพิ่มลงในหน้าแล้ว ซึ่งจะเป็นประโยชน์เมื่อทำการทดสอบ เรียนรู้ที่จะแสดงความคิดเห็นอย่างถูกต้อง ทำให้ชีวิตง่ายขึ้นสำหรับตัวคุณเองและคนรอบข้าง!
ขั้นตอน
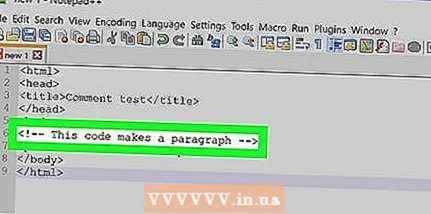
 1 ความคิดเห็นหนึ่งบรรทัด ความคิดเห็นดังกล่าวจัดรูปแบบด้วยแท็ก ความคิดเห็นดังกล่าวสามารถทำได้อย่างรวดเร็วโดยไม่ยากเกินไปที่จะเตือนตัวเองว่าโค้ดชิ้นหนึ่งกำลังทำอะไรอยู่
1 ความคิดเห็นหนึ่งบรรทัด ความคิดเห็นดังกล่าวจัดรูปแบบด้วยแท็ก ความคิดเห็นดังกล่าวสามารถทำได้อย่างรวดเร็วโดยไม่ยากเกินไปที่จะเตือนตัวเองว่าโค้ดชิ้นหนึ่งกำลังทำอะไรอยู่ html> หัว> หัวเรื่อง> หัวเรื่อง / หัวเรื่อง> / หัว> เนื้อความ>! - นี่คือย่อหน้า -> p> เว็บไซต์ / p> / เนื้อความ> / html>
- สิ่งสำคัญคือไม่มีช่องว่างที่นี่ ตัวอย่างเช่น รหัส! - ไม่เปิดใช้งานความคิดเห็น อย่างไรก็ตาม ระหว่างแท็ก คุณสามารถใส่ช่องว่างได้มากเท่าที่คุณต้องการ
 2 ความคิดเห็นหลายบรรทัด ดังที่ชื่อบอกไว้ มีหลายบรรทัดอยู่แล้ว ซึ่งมีประโยชน์สำหรับการอธิบายส่วนที่ซับซ้อนหรือบล็อกส่วนที่น่าสงสัยของโค้ด
2 ความคิดเห็นหลายบรรทัด ดังที่ชื่อบอกไว้ มีหลายบรรทัดอยู่แล้ว ซึ่งมีประโยชน์สำหรับการอธิบายส่วนที่ซับซ้อนหรือบล็อกส่วนที่น่าสงสัยของโค้ด html> head> title> Title / title> / head> body>! - ความคิดเห็นแบบยาว สิ่งที่อยู่ระหว่างแท็กจะถือเป็นความคิดเห็นโดยเบราว์เซอร์ -> p> ไซต์ / p> / body> / html>
 3 ใช้ความคิดเห็นเพื่อปิดใช้งานข้อมูลโค้ด เมื่อพยายามตรวจจับจุดบกพร่อง (ข้อผิดพลาด) คุณสามารถใช้ความคิดเห็นเพื่อทำซ้ำผ่านโค้ดตามลำดับได้ วิธีนี้จะทำให้คุณใส่ทุกอย่างกลับคืนมาได้ง่ายขึ้น สิ่งที่คุณต้องทำคือลบโค้ดความคิดเห็น
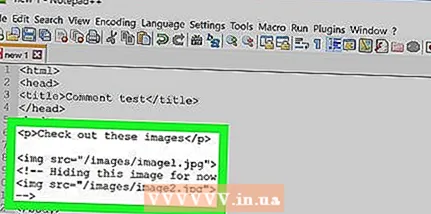
3 ใช้ความคิดเห็นเพื่อปิดใช้งานข้อมูลโค้ด เมื่อพยายามตรวจจับจุดบกพร่อง (ข้อผิดพลาด) คุณสามารถใช้ความคิดเห็นเพื่อทำซ้ำผ่านโค้ดตามลำดับได้ วิธีนี้จะทำให้คุณใส่ทุกอย่างกลับคืนมาได้ง่ายขึ้น สิ่งที่คุณต้องทำคือลบโค้ดความคิดเห็น html> หัว> ชื่อ> ชื่อเรื่อง / หัวเรื่อง> / หัว> เนื้อหา> p> ตรวจสอบภาพ / p> img src = "/ images / image1.webp">! - ฉันจะซ่อนไว้ img src = "/ images / image2 jpg "> -> / เนื้อหา> / html>
 4 ใช้ความคิดเห็นเพื่อป้องกันไม่ให้สคริปต์ทำงานในเบราว์เซอร์ที่ไม่รองรับ หากคุณเขียนด้วย JavaScript หรือ VBScript คุณสามารถใช้ความคิดเห็นเพื่อซ่อนสคริปต์จากเบราว์เซอร์ที่ไม่สนับสนุนได้ ใส่แท็กความคิดเห็นที่จุดเริ่มต้นของสคริปต์ ทำทุกอย่าง // -> เพื่อให้สคริปต์ยังคงทำงาน - แต่เฉพาะในเบราว์เซอร์ที่สามารถทำได้
4 ใช้ความคิดเห็นเพื่อป้องกันไม่ให้สคริปต์ทำงานในเบราว์เซอร์ที่ไม่รองรับ หากคุณเขียนด้วย JavaScript หรือ VBScript คุณสามารถใช้ความคิดเห็นเพื่อซ่อนสคริปต์จากเบราว์เซอร์ที่ไม่สนับสนุนได้ ใส่แท็กความคิดเห็นที่จุดเริ่มต้นของสคริปต์ ทำทุกอย่าง // -> เพื่อให้สคริปต์ยังคงทำงาน - แต่เฉพาะในเบราว์เซอร์ที่สามารถทำได้ html> head> title> VBScript / title> / head> body> script language = "vbscript" type = "text / vbscript">! - document.write ("Hello World!") // -> / script> / body > / html>
- // อักขระที่ท้ายบรรทัดจะป้องกันไม่ให้เบราว์เซอร์เรียกใช้สคริปต์หากไม่สามารถดำเนินการได้
เคล็ดลับ
- แสดงความคิดเห็นบ่อยๆ เพื่อไม่ให้สับสนเมื่อเวลาผ่านไปในโค้ดของคุณเอง