ผู้เขียน:
Frank Hunt
วันที่สร้าง:
16 มีนาคม 2021
วันที่อัปเดต:
1 กรกฎาคม 2024

เนื้อหา
- ที่จะก้าว
- วิธีที่ 1 จาก 3: การใช้ CS6
- วิธีที่ 2 จาก 3: การใช้ CS3, 4 และ 5 Extended
- วิธีที่ 3 จาก 3: การใช้ CS2
- เคล็ดลับ
- คำเตือน
GIF แบบเคลื่อนไหวช่วยให้นักออกแบบสามารถเพิ่มการเคลื่อนไหวให้กับรูปภาพสำหรับเว็บหรืออวตารได้ ด้วย Photoshop คุณสามารถสร้างและแก้ไขคลิปภาพยนตร์และเปลี่ยนเป็น GIF แบบเคลื่อนไหวได้โดยไม่มีปัญหา! เราจะแสดงวิธีดำเนินการกับ Photoshop เวอร์ชันล่าสุดรวมถึง Photoshop CS เวอร์ชันก่อนหน้า เพียงเริ่มต้นด้วยขั้นตอนที่ 1 หรือตรงไปที่หัวข้อเฉพาะสำหรับเวอร์ชันของคุณ
ที่จะก้าว
วิธีที่ 1 จาก 3: การใช้ CS6
 เริ่ม Photoshop ในการสร้างแอนิเมชั่นด้วย Photoshop คุณต้องมี CS3 Extended เป็นอย่างน้อย Photoshop เวอร์ชันที่เริ่มต้นด้วย CS6 มีความสามารถในการเคลื่อนไหวในทุกเวอร์ชัน
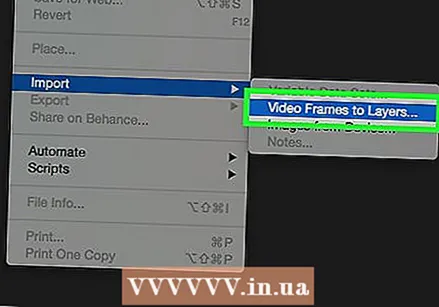
เริ่ม Photoshop ในการสร้างแอนิเมชั่นด้วย Photoshop คุณต้องมี CS3 Extended เป็นอย่างน้อย Photoshop เวอร์ชันที่เริ่มต้นด้วย CS6 มีความสามารถในการเคลื่อนไหวในทุกเวอร์ชัน  เปิดวิดีโอ จาก ไฟล์ เมนูให้เลือก นำเข้า > เฟรมวิดีโอเป็นเลเยอร์ ...
เปิดวิดีโอ จาก ไฟล์ เมนูให้เลือก นำเข้า > เฟรมวิดีโอเป็นเลเยอร์ ...- เลือกไฟล์ภาพยนตร์ Photoshop สามารถโหลดได้สูงสุด 500 เฟรม หากไฟล์ภาพยนตร์ของคุณยาวขึ้นคุณจะต้องตัดแต่ง
 ปรับการตั้งค่าการนำเข้า ในหน้าต่างนำเข้าวิดีโอไปยังเลเยอร์คุณสามารถทำการปรับเปลี่ยนที่จำเป็นได้ ตัวเลือกภายใต้ Range to Import มีความสำคัญที่สุด
ปรับการตั้งค่าการนำเข้า ในหน้าต่างนำเข้าวิดีโอไปยังเลเยอร์คุณสามารถทำการปรับเปลี่ยนที่จำเป็นได้ ตัวเลือกภายใต้ Range to Import มีความสำคัญที่สุด - "From Beginning To End" ที่ชัดเจนที่สุด Photoshop จะพยายามนำเข้าทุกเฟรมของภาพยนตร์ หากมีมากกว่า 500 เฟรมภาพยนตร์จะถูกตัดที่จุดนั้น
- "เฉพาะช่วงที่เลือก" ให้คุณเลือกจุดเริ่มต้นและจุดสิ้นสุดโดยใช้ตัวควบคุมที่ด้านล่าง ใช้นิ้วหัวแม่มือเลื่อนเพื่อค้นหาภาพยนตร์อย่างรวดเร็วและลากวงเล็บที่ด้านล่างเพื่อระบุช่วงของเฟรมที่จะนำเข้า
- จำกัด ไว้ที่ทุกๆ [n] เฟรมจะลดจำนวนเฟรมลงอย่างน้อยครึ่งหนึ่งทำให้ภาพกระตุก
- Make Frame Animation จะแปลงภาพยนตร์เป็นเลเยอร์และทำให้เลเยอร์เหล่านั้นเคลื่อนไหว การปิดจะยังคงเป็นเลเยอร์ของภาพยนตร์ แต่ไม่ใช่ภาพเคลื่อนไหว เราปล่อยให้ตัวเลือกนี้ถูกเลือกไว้ที่นี่
- คลิกที่ ตกลง เมื่อคุณพร้อมที่จะนำเข้าภาพยนตร์ ใช้เวลาเพียงไม่กี่วินาทีหลังจากนั้นคุณจะเห็นแต่ละเฟรมทั้งหมดในเมนูเลเยอร์และเฟรมทั้งหมดที่อยู่ติดกันตามไทม์ไลน์
 ปรับภาพเคลื่อนไหว คุณสามารถใช้เลเยอร์การปรับแต่งของ Photoshop เพื่อเพิ่มเอฟเฟกต์เช่นการแก้ไขสีความสว่างและความคมชัดและอื่น ๆ โดยค่าเริ่มต้นชั้นการปรับจะนำไปใช้กับทุกชั้นที่อยู่ข้างใต้
ปรับภาพเคลื่อนไหว คุณสามารถใช้เลเยอร์การปรับแต่งของ Photoshop เพื่อเพิ่มเอฟเฟกต์เช่นการแก้ไขสีความสว่างและความคมชัดและอื่น ๆ โดยค่าเริ่มต้นชั้นการปรับจะนำไปใช้กับทุกชั้นที่อยู่ข้างใต้ - คุณสามารถปรับใช้การปรับแต่งในตัวได้หลากหลาย คุณยังสามารถใช้เลเยอร์ใหม่ที่มีการวางซ้อนเพื่อเปลี่ยนลักษณะของวิดีโอหรือเพิ่มพื้นหลังใหม่ด้วยเลเยอร์ฐาน
- ตัวอย่างเช่นคุณสามารถสร้างวิดีโอสั้น ๆ ที่มีคนมองไปรอบ ๆ ในชั้นล่างสุดคุณใส่ภาพเมืองหรือประเทศเพื่อวางไว้ในสภาพแวดล้อมที่แน่นอน จากนั้นคุณสามารถวางเลเยอร์การปรับแต่งไว้ด้านบนเพื่อให้เลเยอร์ด้านล่างเป็นโทนสีซีเปีย คุณสามารถสร้างรูปลักษณ์ของหนังสือพิมพ์อนิเมชั่นขึ้นมาใหม่ได้จากไฟล์ แฮร์รี่พอตเตอร์ภาพยนตร์.
 แก้ไขแต่ละชั้น คลิกที่เฟรมในไทม์ไลน์และค้นหาเลเยอร์ที่เกี่ยวข้อง ตามค่าเริ่มต้นหมายเลขเฟรมจะเหมือนกับหมายเลขของเลเยอร์ดังนั้นเฟรม 18 จึงอยู่ในเลเยอร์ 18
แก้ไขแต่ละชั้น คลิกที่เฟรมในไทม์ไลน์และค้นหาเลเยอร์ที่เกี่ยวข้อง ตามค่าเริ่มต้นหมายเลขเฟรมจะเหมือนกับหมายเลขของเลเยอร์ดังนั้นเฟรม 18 จึงอยู่ในเลเยอร์ 18 - คุณสามารถปรับเลเยอร์ใดก็ได้เพื่อเพิ่มเอฟเฟกต์หรือล้างสิ่งที่คุณต้องการ หากคุณทำสิ่งนี้ในเฟรมต่างๆคุณสามารถทำให้เอฟเฟกต์เคลื่อนไหวได้
- ตัวอย่างเช่นหากคุณใช้เลนส์แฟลร์กับเฟรมใดเฟรมหนึ่งคุณสามารถใช้ฟิลเตอร์เดียวกันในเฟรมถัดไปได้โดยกด Control-Alt-F (Command-Option-F บน Mac) ลดเอฟเฟกต์ลง 10% จากนั้นไปยังเฟรมถัดไปและทำซ้ำขั้นตอน ดำเนินการต่อจนกว่าคุณจะลดเอฟเฟกต์เป็น 0 และจะมีลักษณะคล้ายกับภาพเคลื่อนไหวของเลนส์ลุกเป็นไฟ
 บันทึก GIF แบบเคลื่อนไหว ในเมนู ไฟล์ เลือกไฟล์ บันทึกสำหรับเว็บ .... สิ่งนี้ช่วยให้คุณสามารถระบุขนาดและตัวเลือกเอาต์พุตของ GIF ขึ้นอยู่กับความต้องการของคุณ
บันทึก GIF แบบเคลื่อนไหว ในเมนู ไฟล์ เลือกไฟล์ บันทึกสำหรับเว็บ .... สิ่งนี้ช่วยให้คุณสามารถระบุขนาดและตัวเลือกเอาต์พุตของ GIF ขึ้นอยู่กับความต้องการของคุณ
วิธีที่ 2 จาก 3: การใช้ CS3, 4 และ 5 Extended
 สร้างเอกสาร วางแต่ละเฟรมของแอนิเมชั่นบนเลเยอร์ที่แยกจากกัน
สร้างเอกสาร วางแต่ละเฟรมของแอนิเมชั่นบนเลเยอร์ที่แยกจากกัน - หรือเปิดคลิปวิดีโอที่มีอยู่ เลือกจากไฟล์ ไฟล์ เมนูสำหรับ นำเข้า > เฟรมวิดีโอเป็นเลเยอร์ ...
 เลือกเลเยอร์ เลือกเลเยอร์ที่คุณต้องการใช้ในภาพเคลื่อนไหวจากหน้าต่างเลเยอร์ ในการเลือกกลุ่มของเลเยอร์ให้เลือกชั้นบนสุดกด Shift ค้างไว้จากนั้นเลือกชั้นล่างสุดของกลุ่ม ด้วยวิธีนี้คุณได้เลือกชั้นกลางทั้งหมด
เลือกเลเยอร์ เลือกเลเยอร์ที่คุณต้องการใช้ในภาพเคลื่อนไหวจากหน้าต่างเลเยอร์ ในการเลือกกลุ่มของเลเยอร์ให้เลือกชั้นบนสุดกด Shift ค้างไว้จากนั้นเลือกชั้นล่างสุดของกลุ่ม ด้วยวิธีนี้คุณได้เลือกชั้นกลางทั้งหมด  เปิดหน้าต่างแอนิเมชั่น ใน หน้าต่าง เมนูให้เลือก ภาพเคลื่อนไหว. เมื่อหน้าต่าง Animation เปิดขึ้นควรมีลักษณะเหมือนภาพด้านบน หากไม่เป็นเช่นนั้นระบบจะเปิดในมุมมองไทม์ไลน์
เปิดหน้าต่างแอนิเมชั่น ใน หน้าต่าง เมนูให้เลือก ภาพเคลื่อนไหว. เมื่อหน้าต่าง Animation เปิดขึ้นควรมีลักษณะเหมือนภาพด้านบน หากไม่เป็นเช่นนั้นระบบจะเปิดในมุมมองไทม์ไลน์  เปลี่ยนเป็น Frame Animation คลิกเมนู "Flyout" ที่มุมขวาบนของหน้าต่างภาพเคลื่อนไหวแล้วเลือก "Convert to Frame Animation"
เปลี่ยนเป็น Frame Animation คลิกเมนู "Flyout" ที่มุมขวาบนของหน้าต่างภาพเคลื่อนไหวแล้วเลือก "Convert to Frame Animation"  สร้างเฟรมสำหรับแต่ละเลเยอร์ คลิกเมนู "Flyout" ในหน้าต่างภาพเคลื่อนไหวและเลือก "สร้างเฟรมจากเลเยอร์"
สร้างเฟรมสำหรับแต่ละเลเยอร์ คลิกเมนู "Flyout" ในหน้าต่างภาพเคลื่อนไหวและเลือก "สร้างเฟรมจากเลเยอร์" - ไม่จำเป็นต้องเลือกเลเยอร์ทั้งหมด หากต้องการเลือกเลเยอร์สองสามชั้นให้ใช้ปุ่มคัดลอกเลเยอร์ที่ด้านล่างของชุดภาพเคลื่อนไหวเพื่อเพิ่มเลเยอร์
 เปลี่ยนแต่ละเฟรมตามต้องการ เลือกเฟรมในหน้าต่างแอนิเมชั่นและเปลี่ยนเฟรมตามต้องการในหน้าต่างหลักของ Photoshop
เปลี่ยนแต่ละเฟรมตามต้องการ เลือกเฟรมในหน้าต่างแอนิเมชั่นและเปลี่ยนเฟรมตามต้องการในหน้าต่างหลักของ Photoshop - ในการเพิ่มหรือลบรูปภาพจากเลเยอร์อื่นไปยังหรือจากเฟรมใด ๆ ให้เลือกเฟรมจากพาเล็ตของเลเยอร์ คลิกที่ "ตา" เพื่อเปิดหรือปิดการมองเห็นของเลเยอร์นั้น
 แสดงเมนูเวลา คลิกลูกศรด้านล่างแต่ละเฟรมเพื่อแสดงเมนูเวลา เลือกสิ่งนี้สำหรับแต่ละเฟรม
แสดงเมนูเวลา คลิกลูกศรด้านล่างแต่ละเฟรมเพื่อแสดงเมนูเวลา เลือกสิ่งนี้สำหรับแต่ละเฟรม  บันทึก GIF ของคุณ เลือก ไฟล์ > "บันทึกสำหรับเว็บและอุปกรณ์" ตามด้วย GIF จากเมนูแบบเลื่อนลง
บันทึก GIF ของคุณ เลือก ไฟล์ > "บันทึกสำหรับเว็บและอุปกรณ์" ตามด้วย GIF จากเมนูแบบเลื่อนลง - ในการบันทึกวิดีโอให้เลือก ไฟล์ > ส่งออก > เรนเดอร์วิดีโอ เพื่อส่งออกเอกสารเป็นภาพยนตร์
วิธีที่ 3 จาก 3: การใช้ CS2
 ให้การจับภาพหน้าจอที่ดี คุณต้องมีการจับภาพหน้าจอคุณภาพดีจำนวนหนึ่ง สิ่งเหล่านี้ควรดำเนินการอย่างใกล้ชิดและมาจากแหล่งที่มาของวิดีโอที่ชัดเจนและชัดเจน Netflix เป็นตัวเลือกที่ดีหากคุณสามารถใช้ประโยชน์จากมันได้
ให้การจับภาพหน้าจอที่ดี คุณต้องมีการจับภาพหน้าจอคุณภาพดีจำนวนหนึ่ง สิ่งเหล่านี้ควรดำเนินการอย่างใกล้ชิดและมาจากแหล่งที่มาของวิดีโอที่ชัดเจนและชัดเจน Netflix เป็นตัวเลือกที่ดีหากคุณสามารถใช้ประโยชน์จากมันได้ - ตั้งชื่อตามลำดับ หากคุณเก็บแคปหน้าจอเดิมไว้ให้ตั้งชื่อเช่น 1, 2, 3 เป็นต้น
- หากคุณไม่ทราบวิธีรับสกรีนแคปโปรดดูบทช่วยสอนจากวิกิฮาว โดยปกติคุณจะใช้ปุ่ม Printscreen (Prt Sc) และวางภาพลงในโปรแกรมแก้ไขภาพ
 ลากไปยังชั้นต่างๆ เริ่มต้นด้วยภาพแรกเป็น Layer 1 ในไฟล์ Photoshop ใหม่แล้วลากแต่ละภาพไปยังเลเยอร์ใหม่ในไฟล์นั้น ตรวจสอบให้แน่ใจว่าคำสั่งซื้อถูกต้อง
ลากไปยังชั้นต่างๆ เริ่มต้นด้วยภาพแรกเป็น Layer 1 ในไฟล์ Photoshop ใหม่แล้วลากแต่ละภาพไปยังเลเยอร์ใหม่ในไฟล์นั้น ตรวจสอบให้แน่ใจว่าคำสั่งซื้อถูกต้อง - คุณจะต้องเปิดไฟล์แต่ละไฟล์ใน Photoshop เพื่อให้สามารถลากไปยังไฟล์หลักได้ หากการลากไม่ได้ผลให้ใช้การคัดลอกและวางและตรวจสอบให้แน่ใจว่ารูปภาพถูกวางในเลเยอร์ใหม่
- ตรวจสอบให้แน่ใจว่าภาพได้รับการจัดแนวอย่างเหมาะสม
 ซ่อนชั้นบนสุด คลิกที่ดวงตาข้างเลเยอร์ในเมนูเลเยอร์ยกเว้นรูปภาพแรกเพื่อซ่อนเลเยอร์ทั้งหมด
ซ่อนชั้นบนสุด คลิกที่ดวงตาข้างเลเยอร์ในเมนูเลเยอร์ยกเว้นรูปภาพแรกเพื่อซ่อนเลเยอร์ทั้งหมด  เปิดหน้าต่างภาพเคลื่อนไหว คลิกที่หน้าต่างในแถบด้านบนและเปิดแอนิเมชั่น
เปิดหน้าต่างภาพเคลื่อนไหว คลิกที่หน้าต่างในแถบด้านบนและเปิดแอนิเมชั่น  ทำให้เลเยอร์ต่างๆมองเห็นได้อีกครั้ง คลิก "เลเยอร์ใหม่" (ปุ่มนี้ดูเหมือนแผ่นกระดาษที่พับ) ในหน้าต่างภาพเคลื่อนไหวแล้วคลิกปุ่มรูปตาเพื่อดูภาพถัดไป สลับระหว่างเลเยอร์ใหม่และเลิกซ่อนเพื่อทำให้แต่ละเฟรมเป็น "เซลล์ภาพเคลื่อนไหว"
ทำให้เลเยอร์ต่างๆมองเห็นได้อีกครั้ง คลิก "เลเยอร์ใหม่" (ปุ่มนี้ดูเหมือนแผ่นกระดาษที่พับ) ในหน้าต่างภาพเคลื่อนไหวแล้วคลิกปุ่มรูปตาเพื่อดูภาพถัดไป สลับระหว่างเลเยอร์ใหม่และเลิกซ่อนเพื่อทำให้แต่ละเฟรมเป็น "เซลล์ภาพเคลื่อนไหว"  ตัดแต่งผ้าใบ หากคุณมีวัสดุส่วนเกินที่ต้องการตัดออกจากแคปหน้าจอเช่นส่วนที่เหลือของเดสก์ท็อปให้ใช้เครื่องมือครอบตัดเพื่อครอบตัดรูปภาพของคุณ ขนาดมาตรฐานสำหรับ GIF สามารถพบได้ทั่วไป ใช้การตั้งค่าเฉพาะจากเมนูด้านบนเพื่อกำหนดขนาดไม่ใช่การครอบตัดด้วยตนเองหรือผ่านเมนูขนาดภาพ
ตัดแต่งผ้าใบ หากคุณมีวัสดุส่วนเกินที่ต้องการตัดออกจากแคปหน้าจอเช่นส่วนที่เหลือของเดสก์ท็อปให้ใช้เครื่องมือครอบตัดเพื่อครอบตัดรูปภาพของคุณ ขนาดมาตรฐานสำหรับ GIF สามารถพบได้ทั่วไป ใช้การตั้งค่าเฉพาะจากเมนูด้านบนเพื่อกำหนดขนาดไม่ใช่การครอบตัดด้วยตนเองหรือผ่านเมนูขนาดภาพ  ระบุตัวตนที่ไม่ดี หากภาพเคลื่อนไหวเร็วเกินไปคุณสามารถสร้างรายได้ได้ ปุ่มดังกล่าวสามารถพบได้ถัดจากปุ่ม New Layer ในเมนูภาพเคลื่อนไหว เล่นกับการตั้งค่าจนกว่าภาพเคลื่อนไหวจะดูดี
ระบุตัวตนที่ไม่ดี หากภาพเคลื่อนไหวเร็วเกินไปคุณสามารถสร้างรายได้ได้ ปุ่มดังกล่าวสามารถพบได้ถัดจากปุ่ม New Layer ในเมนูภาพเคลื่อนไหว เล่นกับการตั้งค่าจนกว่าภาพเคลื่อนไหวจะดูดี - คุณต้องตั้งค่าความทึบเป็น 79% สำหรับแต่ละเฟรมระหว่างเฟรม
 บันทึกไฟล์ คลิก "บันทึกสำหรับเว็บ" จากเมนูไฟล์ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าประเภทไฟล์เป็น GIF และมี 256 สี การแพร่กระจายที่เลือกและสองอย่างคือ 100% หากการตั้งค่าถูกต้องให้คลิกที่บันทึก
บันทึกไฟล์ คลิก "บันทึกสำหรับเว็บ" จากเมนูไฟล์ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าประเภทไฟล์เป็น GIF และมี 256 สี การแพร่กระจายที่เลือกและสองอย่างคือ 100% หากการตั้งค่าถูกต้องให้คลิกที่บันทึก  พร้อม! ขอให้สนุกกับ GIF ของคุณ!
พร้อม! ขอให้สนุกกับ GIF ของคุณ!
เคล็ดลับ
- หมายเหตุ: หากต้องการให้ภาพเคลื่อนไหววนซ้ำอย่างต่อเนื่องให้เลือก "บันทึกสำหรับเว็บและอุปกรณ์" ใต้ตัวเลือกบันทึก ภายใต้ "ตัวเลือกการวนซ้ำ" ให้เลือก "ตลอดไป" และบันทึกภาพเคลื่อนไหวนอกจากนี้คุณยังสามารถเลือก "อื่น ๆ " และระบุจำนวนครั้งในการทำซ้ำภาพเคลื่อนไหวของคุณ
- เนื่องจาก Adobe ImageReady ไม่มีการพัฒนาอีกต่อไปคุณสมบัติส่วนใหญ่ของ ImageReady จึงมีอยู่ใน Photoshop CS3 สิ่งที่ไม่มีอยู่ใน Adobe Fireworks
- หากคุณบันทึกไฟล์ GIF แบบเคลื่อนไหวจาก Photoshop CS3 เฟรมภาพเคลื่อนไหวจะหายไป ในการแก้ไขปัญหานี้ให้เปิดไฟล์ GIF แบบเคลื่อนไหวใน Adobe Fireworks ซึ่งมีเลเยอร์และไทม์ไลน์ที่แก้ไขได้สำหรับไฟล์ GIF
คำเตือน
- บันทึกงานของคุณเป็นประจำเพื่อไม่ให้เสียชั่วโมงในการทำงานเนื่องจากคุณทำผิดพลาด