ผู้เขียน:
Lewis Jackson
วันที่สร้าง:
13 พฤษภาคม 2021
วันที่อัปเดต:
1 กรกฎาคม 2024

เนื้อหา
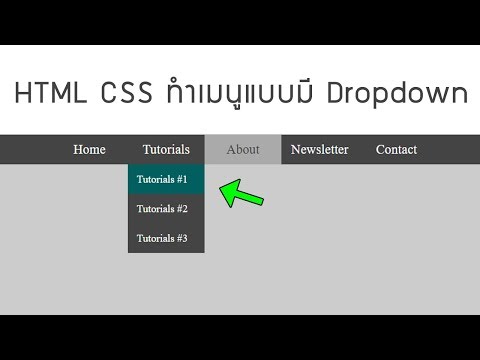
บทความวิกิฮาวนี้จะแนะนำวิธีสร้างเมนูแบบเลื่อนลงบนเว็บไซต์โดยใช้โค้ด HTML และ CSS เมนูแบบเลื่อนลงจะปรากฏขึ้นเมื่อผู้เยี่ยมชมเลื่อนตัวชี้เมาส์ไปที่ปุ่มที่ระบุ จากนั้นพวกเขาสามารถคลิกที่รายการใดรายการหนึ่งเพื่อไปที่เว็บไซต์ของตัวเลือกนั้น
ขั้นตอน
เปิดโปรแกรมแก้ไขข้อความ HTML คุณสามารถใช้โปรแกรมแก้ไขข้อความธรรมดา (Notepad, TextEdit) หรือขั้นสูงกว่า (Notepad ++)
- หากคุณตัดสินใจที่จะไปที่ Notepad ++ คุณต้องเลือก HTML จากส่วน "H" ของเมนู ภาษา (ภาษา) ที่ด้านบนสุดของหน้าต่างก่อนดำเนินการต่อ

ป้อนชื่อเอกสาร นี่คือรหัสที่กำหนดประเภทของรหัสที่จะใช้สำหรับส่วนที่เหลือของเอกสาร:
สร้างเมนูแบบเลื่อนลง ป้อนรหัสต่อไปนี้เพื่อระบุขนาดและสีของเมนูแบบเลื่อนลงอย่าลืมแทนที่ "#" ด้วยพารามิเตอร์ที่คุณต้องการใช้ (ยิ่งจำนวนมากเมนูแบบเลื่อนลงก็จะใหญ่ขึ้น) นอกจากนี้เรายังสามารถแทนที่สีพื้นหลัง "background-color" และ "color" ด้วยสีอะไรก็ได้ (หรือรหัสสี HTML) ที่คุณต้องการ:

ระบุว่าคุณต้องการแทนที่ลิงก์ในเมนูแบบเลื่อนลง จากนั้นคุณจะเพิ่มลิงก์ไปยังเมนูคุณสามารถแทนที่ได้ในเมนูแบบเลื่อนลงโดยป้อนรหัสต่อไปนี้:
สร้างลักษณะของเมนูแบบเลื่อนลง รหัสต่อไปนี้กำหนดขนาดและสีของเมนูแบบเลื่อนลงรวมถึงตำแหน่งเมื่อรวมกับองค์ประกอบอื่น ๆ บนหน้าเว็บ อย่าลืมแทนที่ "#" ในส่วน "ความกว้างต่ำสุด" ด้วยตัวเลขที่คุณต้องการ (เช่น 250) และเปลี่ยนส่วนหัว "background-color" (สีพื้นหลัง) เป็นสีหรือโค้ด HTML เฉพาะ:

เพิ่มรายละเอียดลงในเนื้อหาของเมนูแบบเลื่อนลง รหัสต่อไปนี้จะระบุสีข้อความด้านในและขนาดของปุ่มเมนูแบบเลื่อนลง อย่าลืมแทนที่ "#" ด้วยจำนวนพิกเซลที่กำหนดขนาดปุ่มเมนู:
แก้ไขการเปลี่ยนแปลงของตัวชี้เมาส์เมื่อวางเมาส์ไว้ในเมนูแบบเลื่อนลง เมื่อคุณเลื่อนตัวชี้เมาส์ไปที่ปุ่มเมนูจำเป็นต้องเปลี่ยนสีบางสี เส้น "สีพื้นหลัง" จะแสดงถึงสีที่เปลี่ยนไปเมื่อคุณเลือกบางสิ่งในเมนูแบบเลื่อนลงในขณะที่เส้น "สีพื้นหลัง" ที่สองเป็นสีที่ปุ่มเมนูจะเปลี่ยนเป็น ตามหลักการแล้วสีทั้งสองนี้ควรมีน้ำหนักเบากว่าเมื่อไม่ได้เลือก:
ปิดส่วน CSS ป้อนรหัสต่อไปนี้เพื่อระบุว่าคุณใช้ส่วน CSS ของเอกสารเสร็จแล้ว:
สร้างชื่อสำหรับปุ่มเมนู ป้อนรหัสต่อไปนี้ แต่อย่าลืมแทนที่ "ชื่อ" ด้วยชื่อของปุ่มเมนูแบบเลื่อนลง (ตัวอย่างเช่น: เมนู):
เพิ่มลิงค์ไปยังเมนู แต่ละรายการในเมนูแบบเลื่อนลงจะเชื่อมโยงกับบางสิ่งไม่ว่าจะเป็นหน้าในเว็บไซต์ปัจจุบันหรือเว็บไซต์ภายนอก เพิ่มสิ่งที่คุณเลือกลงในเมนูแบบเลื่อนลงโดยป้อนรหัสต่อไปนี้ซึ่งคุณต้องเปลี่ยน https://www.website.com ด้วยที่อยู่ลิงก์ (เก็บวงเล็บไว้) และแทนที่ "ชื่อ" ด้วยชื่อลิงก์
ปิดเอกสาร ป้อนแท็กต่อไปนี้เพื่อปิดเอกสารและระบุจุดสิ้นสุดของเมนูแบบเลื่อนลง:
โค้ดตรวจสอบระบุเมนูแบบเลื่อนลง ข้อมูลโค้ดจะมีลักษณะดังนี้: โฆษณา
คำแนะนำ
- ตรวจทานโค้ดก่อนโพสต์บนเว็บไซต์ทุกครั้ง
- คำแนะนำด้านบนมีไว้สำหรับเมนูแบบเลื่อนลงที่จะทำงานเมื่อคุณเลื่อนตัวชี้เมาส์ไปที่ปุ่มเมนู หากคุณต้องการสร้างเมนูแบบเลื่อนลงที่คลิกเฉพาะเมื่อคุณคลิกคุณจะต้องใช้ JavaScript
คำเตือน
- การใช้สี HTML ค่อนข้าง จำกัด เมื่อเราใช้แท็กเช่น "ดำ" หรือ "เขียว" คุณสามารถตรวจสอบตัวสร้างโค้ดสี HTML ที่อนุญาตให้ผู้ใช้สร้างและใช้สีที่กำหนดเองได้ที่นี่