ผู้เขียน:
Tamara Smith
วันที่สร้าง:
19 มกราคม 2021
วันที่อัปเดต:
1 กรกฎาคม 2024
![ป๊อบ ปองกูล - Happy Ending [Official Lyric Video]](https://i.ytimg.com/vi/dWYFrV9lNBM/hqdefault.jpg)
เนื้อหา
- ที่จะก้าว
- วิธีที่ 1 จาก 3: การใช้ PhotoJoiner
- วิธีที่ 2 จาก 3: การใช้ Picisto
- วิธีที่ 3 จาก 3: การใช้ HTML
- เคล็ดลับ
การวางรูปภาพสองรูปไว้ข้างกันเป็นวิธีที่ดีในการแสดงก่อนและหลังรูปภาพการเปรียบเทียบหรือภาพต่อกันในบล็อกหรือเว็บไซต์ของคุณ คุณสามารถใช้แอปแก้ไขรูปภาพออนไลน์ฟรีเช่น PhotoJoiner หรือ Picisto หรือใช้ HTML เพื่อแสดงรูปภาพเคียงข้างกันบนไซต์ต่างๆเช่น WordPress หรือ Blogger
ที่จะก้าว
วิธีที่ 1 จาก 3: การใช้ PhotoJoiner
 ไปที่ไซต์ PhotoJoiner ที่ http://www.photojoiner.net/.
ไปที่ไซต์ PhotoJoiner ที่ http://www.photojoiner.net/. คลิกที่ "เลือกรูปภาพ" จากนั้นเลือกรูปภาพแรกที่คุณต้องการใช้ ภาพถ่ายจะแสดงบนหน้าจอ PhotoJoiner
คลิกที่ "เลือกรูปภาพ" จากนั้นเลือกรูปภาพแรกที่คุณต้องการใช้ ภาพถ่ายจะแสดงบนหน้าจอ PhotoJoiner  คลิก "เลือกรูปภาพ" อีกครั้งจากนั้นเลือกรูปภาพที่สองที่คุณต้องการใช้ รูปภาพนี้จะแสดงทางด้านขวาของรูปแรก
คลิก "เลือกรูปภาพ" อีกครั้งจากนั้นเลือกรูปภาพที่สองที่คุณต้องการใช้ รูปภาพนี้จะแสดงทางด้านขวาของรูปแรก  หากต้องการให้ทำเครื่องหมายข้าง "ระยะขอบระหว่างรูปภาพ" คุณลักษณะนี้จะเพิ่มระยะขอบเพื่อแยกรูปภาพทั้งสอง
หากต้องการให้ทำเครื่องหมายข้าง "ระยะขอบระหว่างรูปภาพ" คุณลักษณะนี้จะเพิ่มระยะขอบเพื่อแยกรูปภาพทั้งสอง  คลิกที่ "ผสานรูปภาพ" รูปภาพทั้งสองจะรวมเป็นรูปเดียว
คลิกที่ "ผสานรูปภาพ" รูปภาพทั้งสองจะรวมเป็นรูปเดียว  คลิกขวาที่รูปภาพแล้วเลือก "บันทึกเป็น"..’
คลิกขวาที่รูปภาพแล้วเลือก "บันทึกเป็น"..’  พิมพ์ชื่อรูปภาพของคุณจากนั้นคลิก "บันทึก" รูปภาพที่รวมไว้ของคุณจะได้รับการบันทึก
พิมพ์ชื่อรูปภาพของคุณจากนั้นคลิก "บันทึก" รูปภาพที่รวมไว้ของคุณจะได้รับการบันทึก
วิธีที่ 2 จาก 3: การใช้ Picisto
 ไปที่เว็บไซต์ Picisto ที่ http://www.picisto.com/.
ไปที่เว็บไซต์ Picisto ที่ http://www.picisto.com/. คลิก "ลงทะเบียน" ที่ด้านขวาบนจากนั้นทำตามคำแนะนำบนหน้าจอเพื่อสร้างบัญชีฟรี คุณต้องสมัครใช้งาน Picisto ก่อนจึงจะสามารถใช้บริการนี้เพื่อรวมรูปภาพได้
คลิก "ลงทะเบียน" ที่ด้านขวาบนจากนั้นทำตามคำแนะนำบนหน้าจอเพื่อสร้างบัญชีฟรี คุณต้องสมัครใช้งาน Picisto ก่อนจึงจะสามารถใช้บริการนี้เพื่อรวมรูปภาพได้  คลิกที่ "เคียงข้างกัน" หลังจากที่คุณเข้าสู่ระบบ Picisto
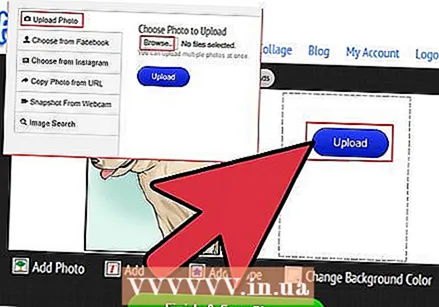
คลิกที่ "เคียงข้างกัน" หลังจากที่คุณเข้าสู่ระบบ Picisto คลิกที่ "อัปโหลด / เลือกรูปภาพ" จากนั้นคลิกที่ "เรียกดู" เพื่อเลือกรูปภาพแรกที่คุณต้องการใช้ ภาพถ่ายจะถูกอัปโหลดและแสดงบนหน้าจอของเว็บไซต์ Picisto
คลิกที่ "อัปโหลด / เลือกรูปภาพ" จากนั้นคลิกที่ "เรียกดู" เพื่อเลือกรูปภาพแรกที่คุณต้องการใช้ ภาพถ่ายจะถูกอัปโหลดและแสดงบนหน้าจอของเว็บไซต์ Picisto - หรือคุณสามารถเลือกที่จะอัปโหลดรูปภาพจาก Facebook, Instagram, URL เฉพาะหรือเว็บแคมของคุณ
 คลิก "อัปโหลด / เลือกรูปภาพ" อีกครั้งจากนั้นคลิก "เรียกดู" เพื่อเลือกรูปภาพที่สอง รูปภาพนี้จะปรากฏทางด้านขวาของรูปภาพแรกของคุณ
คลิก "อัปโหลด / เลือกรูปภาพ" อีกครั้งจากนั้นคลิก "เรียกดู" เพื่อเลือกรูปภาพที่สอง รูปภาพนี้จะปรากฏทางด้านขวาของรูปภาพแรกของคุณ  เลื่อนไปที่ด้านล่างของรูปภาพแล้วคลิก "เสร็จสิ้นและบันทึก" Picisto จะแสดงข้อความเพื่อแจ้งให้คุณทราบว่ารูปภาพของคุณได้รับการบันทึกแล้ว
เลื่อนไปที่ด้านล่างของรูปภาพแล้วคลิก "เสร็จสิ้นและบันทึก" Picisto จะแสดงข้อความเพื่อแจ้งให้คุณทราบว่ารูปภาพของคุณได้รับการบันทึกแล้ว  เลื่อนไปที่ด้านล่างของรูปภาพแล้วคลิก "ดาวน์โหลด"
เลื่อนไปที่ด้านล่างของรูปภาพแล้วคลิก "ดาวน์โหลด" เลือกตัวเลือก "บันทึก" เพื่อบันทึกรูปภาพลงในเดสก์ท็อปของคุณ รูปภาพของคุณจะถูกรวมเข้าด้วยกันและบันทึกเป็นรูปภาพเดียว
เลือกตัวเลือก "บันทึก" เพื่อบันทึกรูปภาพลงในเดสก์ท็อปของคุณ รูปภาพของคุณจะถูกรวมเข้าด้วยกันและบันทึกเป็นรูปภาพเดียว
วิธีที่ 3 จาก 3: การใช้ HTML
 แก้ไขบล็อกโพสต์หรือหน้าที่คุณต้องการแสดงภาพถ่ายสองภาพเคียงข้างกัน
แก้ไขบล็อกโพสต์หรือหน้าที่คุณต้องการแสดงภาพถ่ายสองภาพเคียงข้างกัน เพิ่มรูปภาพทั้งสองแยกกันในโพสต์บล็อกของคุณ หลังจากนั้นคุณจะต้องคลิกที่รูปภาพเพื่อลากไปยังส่วนอื่นของบล็อกโพสต์ของคุณเพื่อวางไว้เคียงข้างกัน
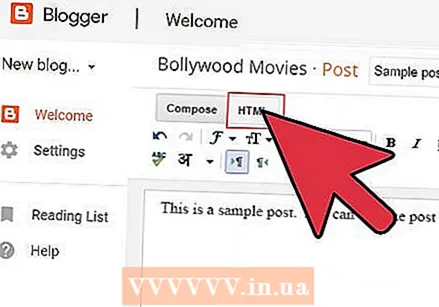
เพิ่มรูปภาพทั้งสองแยกกันในโพสต์บล็อกของคุณ หลังจากนั้นคุณจะต้องคลิกที่รูปภาพเพื่อลากไปยังส่วนอื่นของบล็อกโพสต์ของคุณเพื่อวางไว้เคียงข้างกัน  คลิกแท็บ "HTML" ของโพสต์ของคุณ นี่คือที่ที่คุณจะวางโค้ดที่จะช่วยให้คุณแสดงภาพถ่ายสองภาพเคียงข้างกัน
คลิกแท็บ "HTML" ของโพสต์ของคุณ นี่คือที่ที่คุณจะวางโค้ดที่จะช่วยให้คุณแสดงภาพถ่ายสองภาพเคียงข้างกัน  วางเคอร์เซอร์ของคุณในตำแหน่งที่คุณต้องการให้รูปถ่ายสองรูปติดกันและวางรหัสต่อไปนี้: table> tbody> tr> td> photo 1-1 / td> td> photo 1-2 / td> / tr> / tbody> / table>
วางเคอร์เซอร์ของคุณในตำแหน่งที่คุณต้องการให้รูปถ่ายสองรูปติดกันและวางรหัสต่อไปนี้: table> tbody> tr> td> photo 1-1 / td> td> photo 1-2 / td> / tr> / tbody> / table>  คลิกที่แท็บ "ข้อความ" ของโพสต์ของคุณอีกครั้ง ตอนนี้คุณจะเห็นกล่องสีเทาสองกล่องติดกันซึ่งมีป้ายกำกับว่า "photo 1-1" และ "photo 1-2"
คลิกที่แท็บ "ข้อความ" ของโพสต์ของคุณอีกครั้ง ตอนนี้คุณจะเห็นกล่องสีเทาสองกล่องติดกันซึ่งมีป้ายกำกับว่า "photo 1-1" และ "photo 1-2"  คลิกและลากรูปภาพแรกไปยังช่องสีเทาที่มีข้อความว่า "photo 1-1"
คลิกและลากรูปภาพแรกไปยังช่องสีเทาที่มีข้อความว่า "photo 1-1" คลิกและลากรูปภาพที่สองไปยังกล่องสีเทาที่มีข้อความว่า "รูปภาพ 1-2"
คลิกและลากรูปภาพที่สองไปยังกล่องสีเทาที่มีข้อความว่า "รูปภาพ 1-2"- หากคุณประสบปัญหาในการคลิกและลากรูปภาพของคุณไปยังกล่องสีเทาให้คลิกแท็บ HTML อีกครั้งแล้วแทนที่ 'photo 1-1' และ 'photo 1-2' ด้วยรหัสต่อไปนี้: img border = '0″ Src =' INSERT URL รูปภาพของคุณ 'width =' 300 '/> สามารถปรับค่าความกว้างได้ตามต้องการ
 ลบข้อความ "รูปภาพ 1-1" และ "รูปภาพ 1-2" จากด้านล่างรูปภาพ ตอนนี้รูปภาพของคุณจะวางเคียงข้างกันในโพสต์ของคุณ
ลบข้อความ "รูปภาพ 1-1" และ "รูปภาพ 1-2" จากด้านล่างรูปภาพ ตอนนี้รูปภาพของคุณจะวางเคียงข้างกันในโพสต์ของคุณ
เคล็ดลับ
- ไปที่แอพสโตร์บนอุปกรณ์มือถือของคุณเพื่อค้นหาแอพของบุคคลที่สามอื่น ๆ ที่สามารถรวมรูปภาพบน iOS หรือ Android ของคุณได้ ตัวอย่างแอพรวมรูปภาพดีๆที่คุณสามารถดาวน์โหลดได้ ได้แก่ Photo Grid, Pic Stitch, Photo Joiner และ Pic Jointer